Flex 布局常见问题与解决方案
一、内容溢出问题
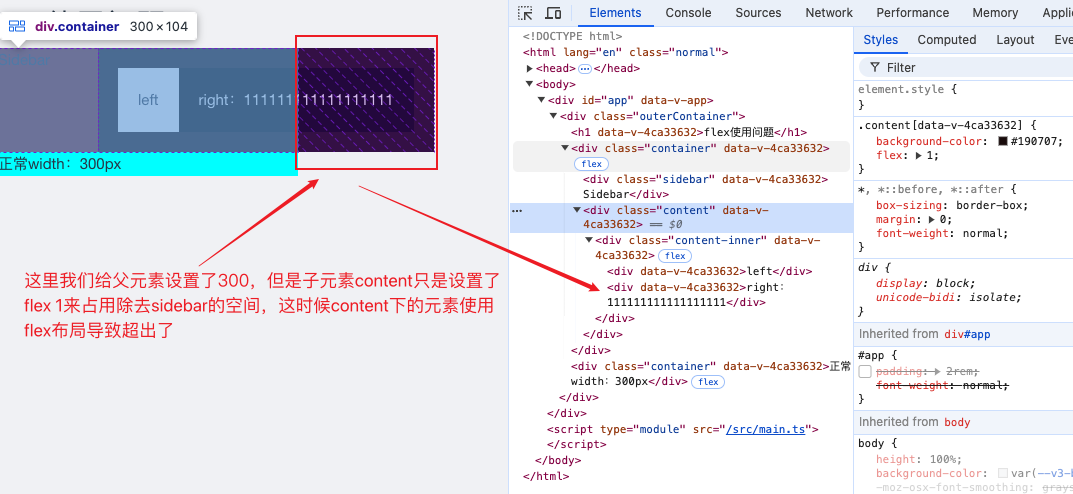
使用 flex 布局时,内容可能会超出预期宽度,导致子元素宽度不一致。

解决方案
方案一:直接在弹性容器设置

方案二:在溢出元素处设置
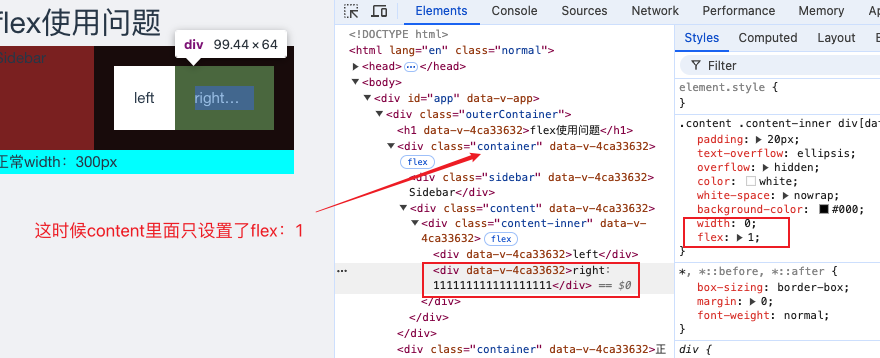
在.content 设置 flex:1,但是忘记设置 width:0的情况 需要在指定超出的地方设置 width:0。

注意
方法 2 是因为在.content 设置 flex:1,但是忘记设置 width:0,导致.content 的宽度没有被限制,所以内容超出宽度,导致宽度不一致。
二、flex:1 与 width:0 的配合使用
.box {
flex: 1;
width: 0;
}原理解释
flex: 1: 元素将占据剩余空间width: 0: 强制初始宽度为 0,确保内容被限制在分配的空间内
为什么需要 width:0?
不设置时:元素会保持其内容的自然宽度
设置后:元素完全受 flex 属性控制,确保均匀分布
flex-shrink: 0;
基本概念
flex-shrink 控制 flex 元素在空间不足时的收缩行为:
flex-shrink: 0- 禁止收缩flex-shrink: 1- 默认值,允许收缩数值越大收缩程度越大
不设置 flex-shrink: 0; 的问题
- 当 content 超出适应 width 的时候就会往.sidebar 挤,导致.sidebar 的 width 到不了 200px。

实际应用场景
- 固定宽度的侧边栏
.container {
display: flex;
}
.sidebar {
width: 200px;
flex-shrink: 0; /* 侧边栏宽度固定,不会被压缩 */
}
.main-content {
flex: 1; /* 主内容区域自适应 */
}- 图片尺寸保持
.gallery {
display: flex;
overflow-x: auto;
}
.gallery img {
width: 150px;
height: 150px;
flex-shrink: 0; /* 图片尺寸保持不变,允许水平滚动 */
margin-right: 10px;
}- 导航栏菜单项
.nav {
display: flex;
}
.nav-item {
padding: 0 20px;
flex-shrink: 0; /* 确保菜单项文字不会被压缩 */
white-space: nowrap;
}
.nav-spacer {
flex: 1; /* 占据剩余空间 */
}注意事项
当设置
flex-shrink: 0时,元素可能会溢出容器,需要考虑添加overflow处理搭配
min-width使用可以设置最小宽度限制在响应式布局中要谨慎使用,可能会影响移动端展示效果